The Meta-Layer Already Exists. We're Just Naming It.
It’s the decentralized space above the webpage.
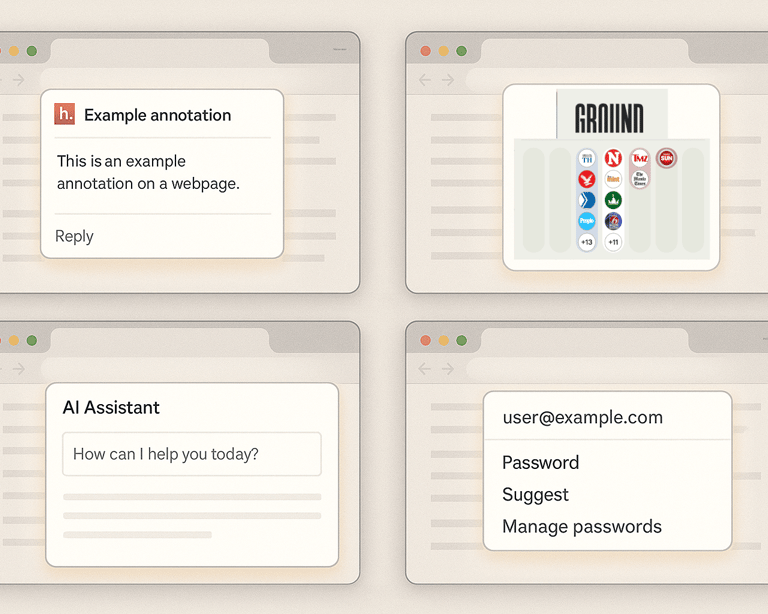
You’ve seen hints of it in browser extensions, annotations, password managers, and overlay sidebars—now it’s time to build with purpose.
🌍 What is a Meta-Layer?
You’ve seen it in tools like:
🖊️ Hypothesis – social annotation overlays
🛍️ Ground News – media bias indicators
🔐 Password managers – interface injection
🤖 AI sidebars – real-time summarization and Q&A
These are early fragments of a meta-layer—tools that float above webpages, adding value, context, or utility.
The difference?
We’re building a composable, open, participant-centered meta-layer—a system anyone can build on, not a silo or extension.


A meta-layer is a shared digital space that exists above the content of a webpage—an interaction and computation environment that responds to what you're looking at, but is not owned by the site itself.
How the Meta-Layer Works
The Meta-Layer is:
Triggered by attention — what you’re focusing on
Built as an overlay — it doesn’t replace the web, it enhances it
Made of small, meaningful apps — annotations, tools, badges, tags
Tied to people, not platforms — presence, identity, community
And it works because your browser already supports this kind of layered interaction. We’re just making it interoperable and programmable—for all of us.


Why It Feels Familiar—But Is Different
Unlike extensions or widgets that are locked to a platform, the meta-layer is:
Interoperable → it works across websites and domains
Compositional → apps and features stack and interconnect
Public and accountable → not ad-driven or surveillance-based
Community-owned → presence, tagging, and trust are built by people, not algorithms
It’s the next environment layer for the web.
Where web2 added interactivity, and web3 added value—the meta-layer adds meaning.


🚀 Try It Out: Experience the Meta-Layer in Action
Locate the Bouncing Chat Icon: Find the bouncing chat icon at the bottom-right corner of your screen. This is for the Presence Browser prototype.
Sign In: Click the icon and choose "Continue with Google" to authenticate or register your email.
Join the Conversation: Once logged in, you'll enter the Canopi chat overlay.
Ask a Question: Pose any query about the Meta-Layer, Overweb, or related topics.
Provide an Answer: Share your insights or responses to existing questions.
Note: This feature is best experienced on desktop browsers.
Curious about how the Meta-Layer fosters real-time collaboration and presence? Engage directly with our prototype
What a Meta-Layer Unlocks
Discover how a meta-layer transforms browsing into real-time collaboration, shared presence, and value exchange.
See What Becomes Possible Above the Web
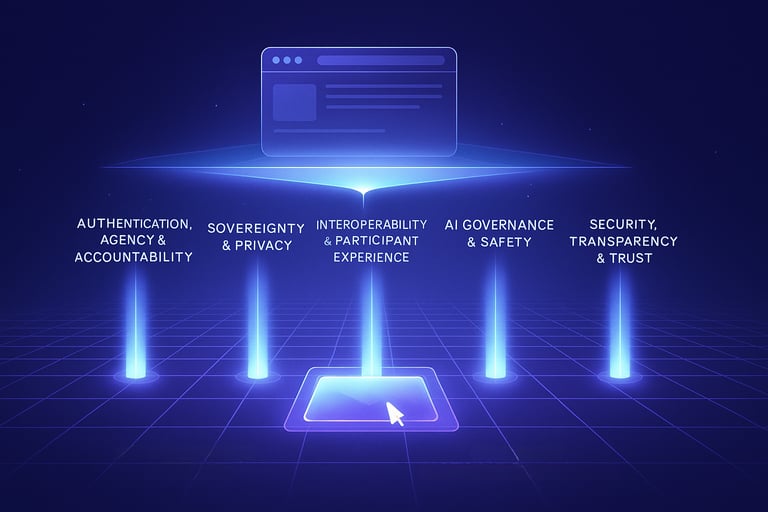
Unlock the Principles Behind the Protocol
Openness, sovereignty, simplicity, interoperability—learn the foundational properties being defined by the community.
Your Perspective Belongs in the Protocol
Whether you’re technical or not, you can help shape what the web becomes. Share your vision, use case, or frustration.
Help Define AI Ethics and Containment
A meta-layer can govern how AI behaves across the web. Join the effort to embed transparency, oversight, and safety into the next layer.








Contribute | Build | Participate
Join us to shape the future of the web.
Connect
© 2025. The Meta-Layer Initiative. All rights reserved.
Ecosystem
Bridgit DAO
Presence AI
Partners
Learn
About
What is a Meta-Layer
Meta-Layer Infra SIG
Join Us
Onchain
Digital Badge
FAQ
Glossary
Roadmap
Blog
